一、引入的字体文件包太大
1、字体打包前

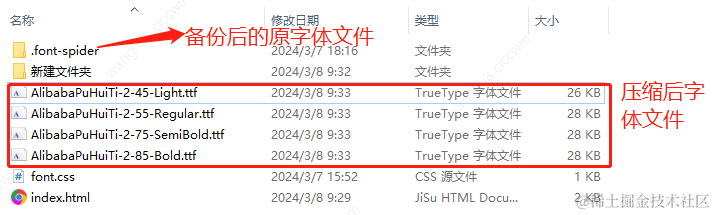
2、字体打包后

图中看到字体文件都有8M多,这样直接引入字体文件,vue页面打包后会出现刚开始,页面字体是默认字体,等引入的字体加载后,页面字体会从默认字体转为使用的引入字体,这样,视觉上就会给用户不好的体验。
二、如何压缩引入的打包字体
1、这里可以使用字蛛font-spider来进行压缩
npm install font-spider -g查看font-spider是否安装
font-spider -V2、如何压缩对应字体
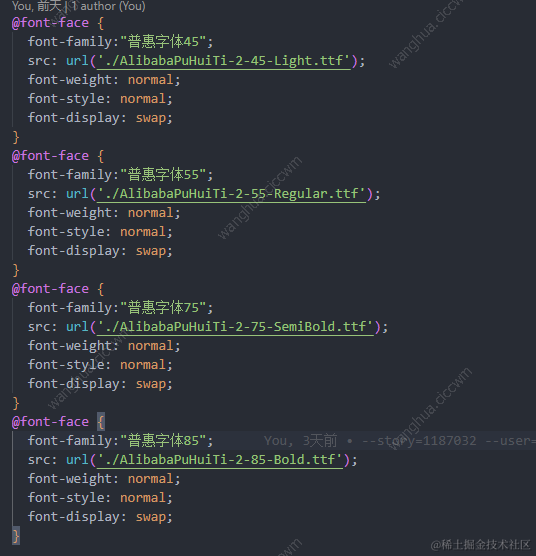
1、对于静态页面来说,在font.css里引入对应的字体库文件

上面2-45,2-55,2-75,2-85是对应的字体大小文件
2、在html中引入font.css文件,页面录入对应的静态文字


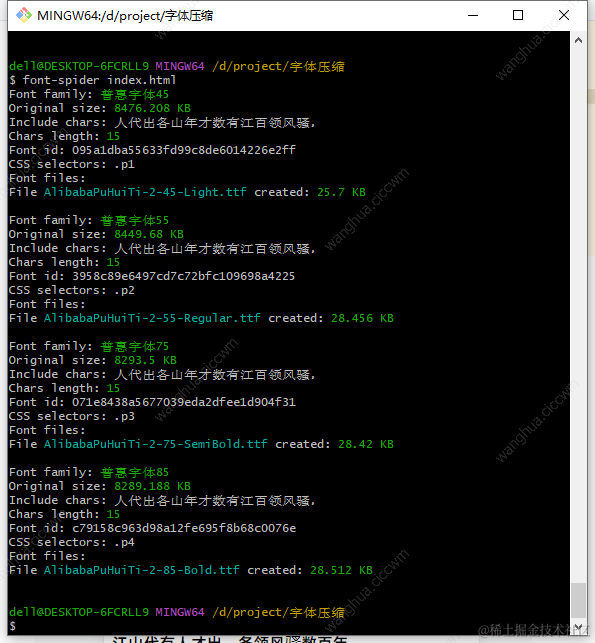
这样引入后,在当前目录下打开cmd命令行,执行font-spider index.html


2、对于从接口获取来的文本来说,如果对应的文字没有打包压缩成字体文件,是不生效的,所以最好的解决办法就是将常用的所有汉字和字符,标点符号和字母数字都录入到页面,打包成字体文件。如下图所示

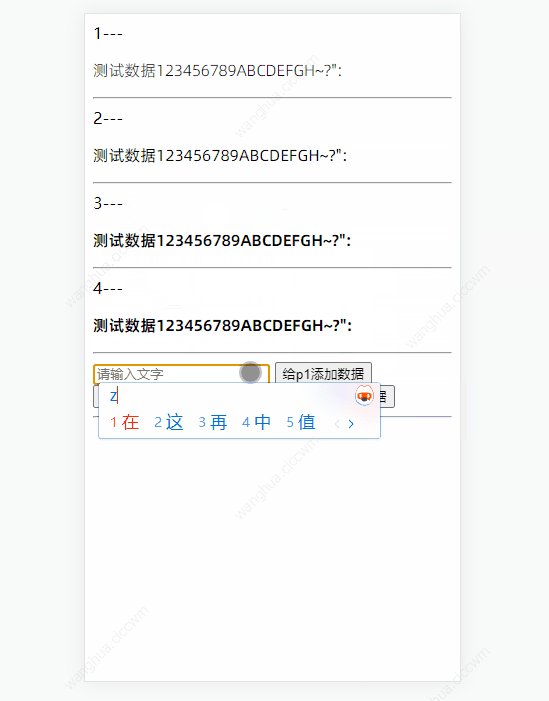
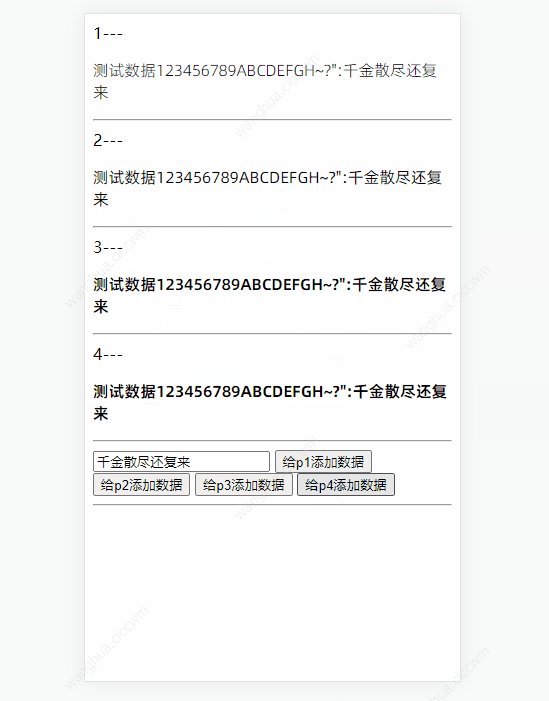
有多少号字体,就配置多少号字体文件,然后执行打包命令,这样就算是动态从接口获取常用文本,文字的字体也可正常加载,当然如果有特殊字体,也要录入进行打包

常用的所有汉字和字符,标点符号和字母数字打包后大小

看看动态插入数据